Litecoin transaction monitoring is a breeze 💨 with Web3data.js!

Learn how to Combine the power of real time websocket events and RPC methods to watch for when transactions within the Litecoin mempool get confirmed! (Also applies to all other supported blockchains. Yay! 🙌)
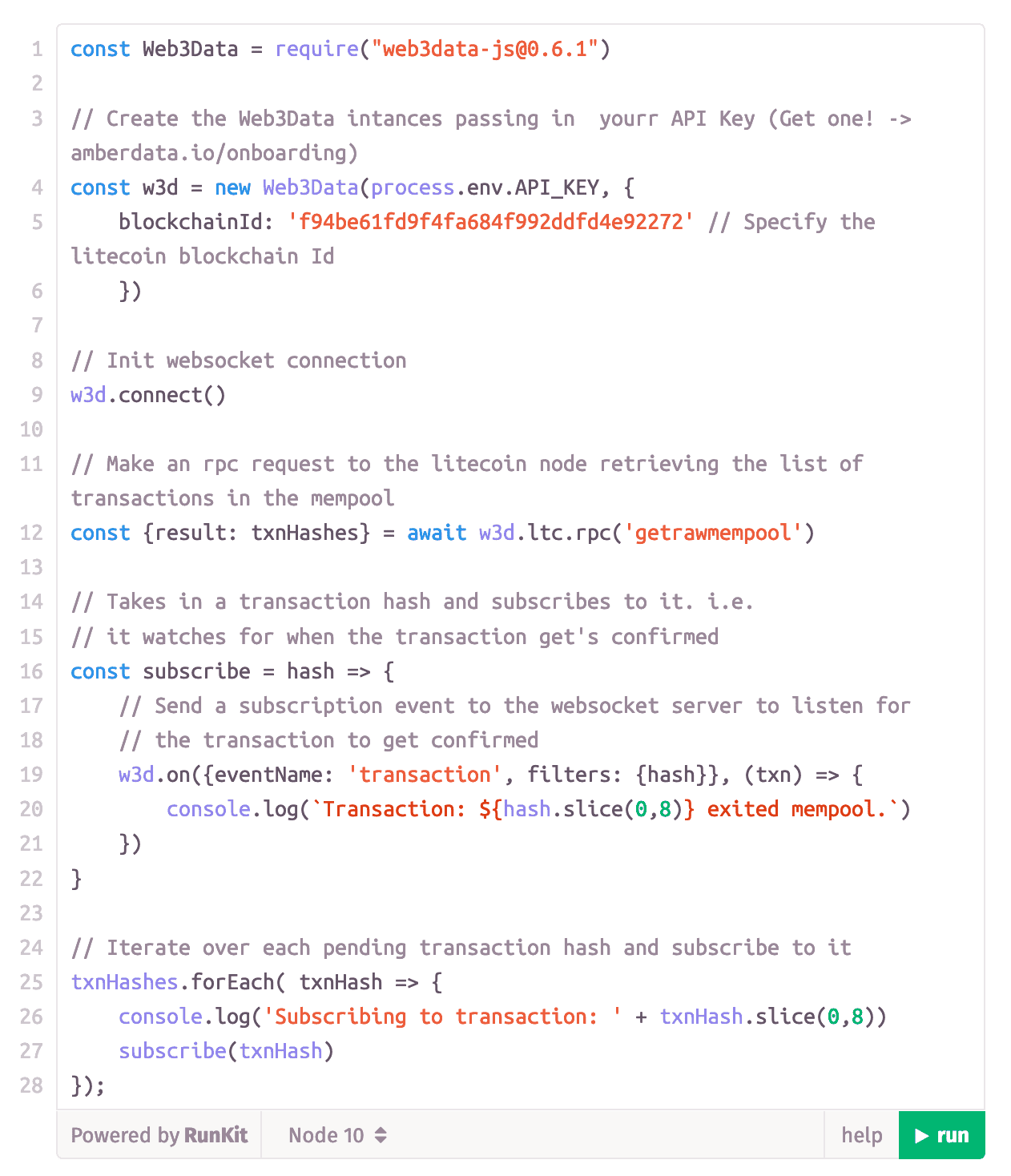
TLDR;
If you’d like to use the runkit or run the code yourself, be sure to get your free API Key on our website. It shouldn’t take more than few minutes. Don’t worry! This article will still be here when you’re finished.
Got it? Great, let’s begin!
const w3d = new Web3Data("YOUR API KEY", { blockchainId: 'f94be61fd9f4fa684f992ddfd4e92272'})First we create the Web3Data instance and pass in all of the necessary configuration options. You’ll see here that we are specifying the Litecoin blockchain Id. In our documentation you’ll find a complete list of supported blockchains and their corresponding blockchain Ids.
w3d.connect()Next, we establish a connection with the websocket server.
const {result: txnHashes} = await w3d.ltc.rpc('getrawmempool')We make the getrawmempool RPC request to the Litecoin node which returns an array of the transaction hashes of the transactions within the mempool. We’ll object destructure the result property, which contains the array, into the txnHashes variable.
As you can see making RPC requests with Web3data.js is super simple! To see the full list of available RPC requests you can check out our documentation.
txnHashes.forEach( txnHash => { console.log('Subscribing to transaction: ' + txnHash.slice(0,8)) subscribe(txnHash)})Iterate over each transaction hash and log that we are now subscribing to this transaction; thus watching for it’s exit from the mempool. We only log the first 8 characters for readability.
const subscribe = hash => { w3d.on({eventName: 'transaction', filters: {hash}}, (txn) => { console.log(`Transaction: ${hash.slice(0,8)} exited mempool.`) })}Finally, we have our subscribe method which sends a websocket subscription request to the websocket server. We specify the name of the event we want to subscribe to using the eventName property. Using the filters option we pass in the hash of a pending transaction that we want to watch for. In this case, it’s the has of the pending transaction we got from the Litecoin mempool. Then we log that the transaction left the mempool and got confirmed.
You can see more details in our documentation about websockets and the transaction event and be sure to see more examples using Web3data.js websockets.
Conclusion
Web3data.js is a powerful library that makes consuming blockchain data a breeze. This is just one of the many ways that you can utilize Web3data.js. Be sure to check out the examples in the documentation and stay tuned for other tutorials!
Also if you have any questions at all please feel free to reachout!
Previous Tutorials:
- Web3data.js — The new web3.js & ether.js drop-in replacement→
- Web3data-js — Getting real-time Ethereum blockchain and market data has never been easier
- The definitive guide to successfully integrating off-chain data into your Ethereum smart contract with Chainlink & Amberdata
- How do I get a list of my Ethereum ERC20 tokens?
- How do I #Buidl an Ethereum lite wallet?
- Stop spending high Gas & Fees on Ethereum
For more information about Amberdata.io:
- Website: Amberdata.io
- Twitter: Amberdataio